css-retina-hairlines
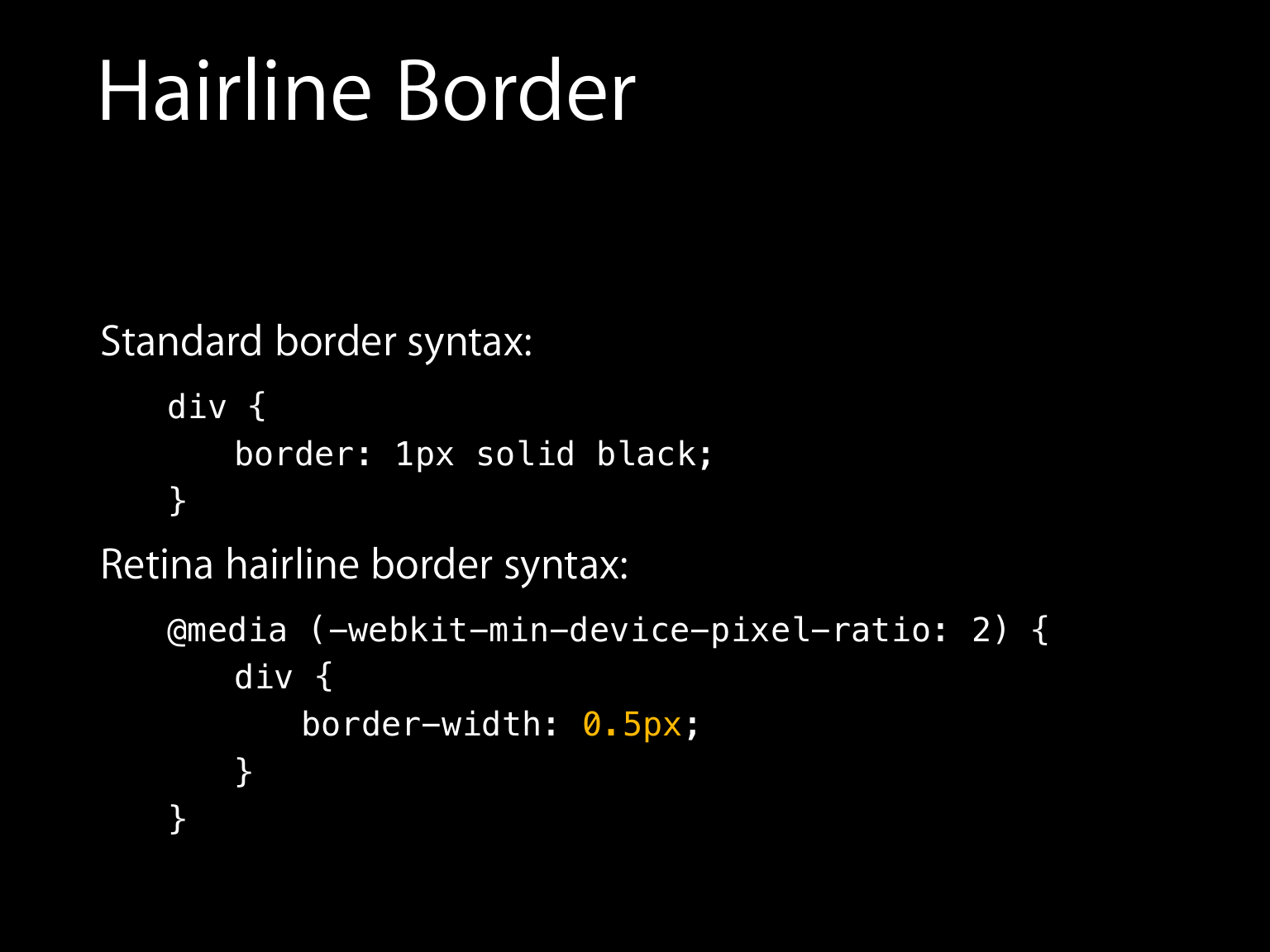
在项目开发中发现在ios Retina屏幕的设备上,使用css-border设置的1px的边框,实际显示却为2px。通过查阅相关的资料发现有一种简单的方法可以解决该问题,那就是 css-retina-hairline
看上去这个问题这么容易就被解决了,但是有可能出现Retina屏幕无法识别0.5px的情况,导致边框效果失效。
最终的方案是我们可以通过JavaScript去判断浏览器是否支持0.5px 如果支持则给整个页面的html添加class为hairline。
1 | (function(){ |
然后在css中设置.hairlines的样式
1 | div { |
除此之外,还可以给出一个高度为1px的元素,并设置background: linear-gradient(transparent 0%, transparent 50%, #b7b6bb 50%, #b7b6bb 100%),便可实现1px border。